Styles
By default, the default MapLibre style gets used which shows only countries. To change this use the style of a tile provider or create and use your own map style.
Custom map styles can be used by setting the style parameter of the map
options like so:
Widget build() {
return MapLibreMap(
options: MapOptions(
center: Position(9.17, 47.68),
style: 'https://demotiles.maplibre.org/style.json',
)
);
}
The following formats are supported:
- Passing the URL of the map style. This should be a custom map style served
remotely using a URL that starts with
http(s)://. - Passing the style as a local file. Create a JSON file in the app directory (e.g. ApplicationDocumentsDirectory). Then, set the style string to the absolute path of this JSON file.
- (Android only) Passing the raw JSON of the map style.
Tile sources that require an API key
If your tile source requires an API key, it is recommended to directly append it to the url as a query parameter. For example:
https://tiles.example.com/{z}/{x}/{y}.pbf?api_key={your_key}
Use existing styles
Every tile provider provides map styles that you can use.
Note, that the style needs to be compatible with the tile schema used by the tile server. For example OpenMapTiles styles used by MapTiler are not compatible with Protomaps tiles.
Have a look at the awesome-maplibre list to get an overview over available tile providers that support the MVT standard.
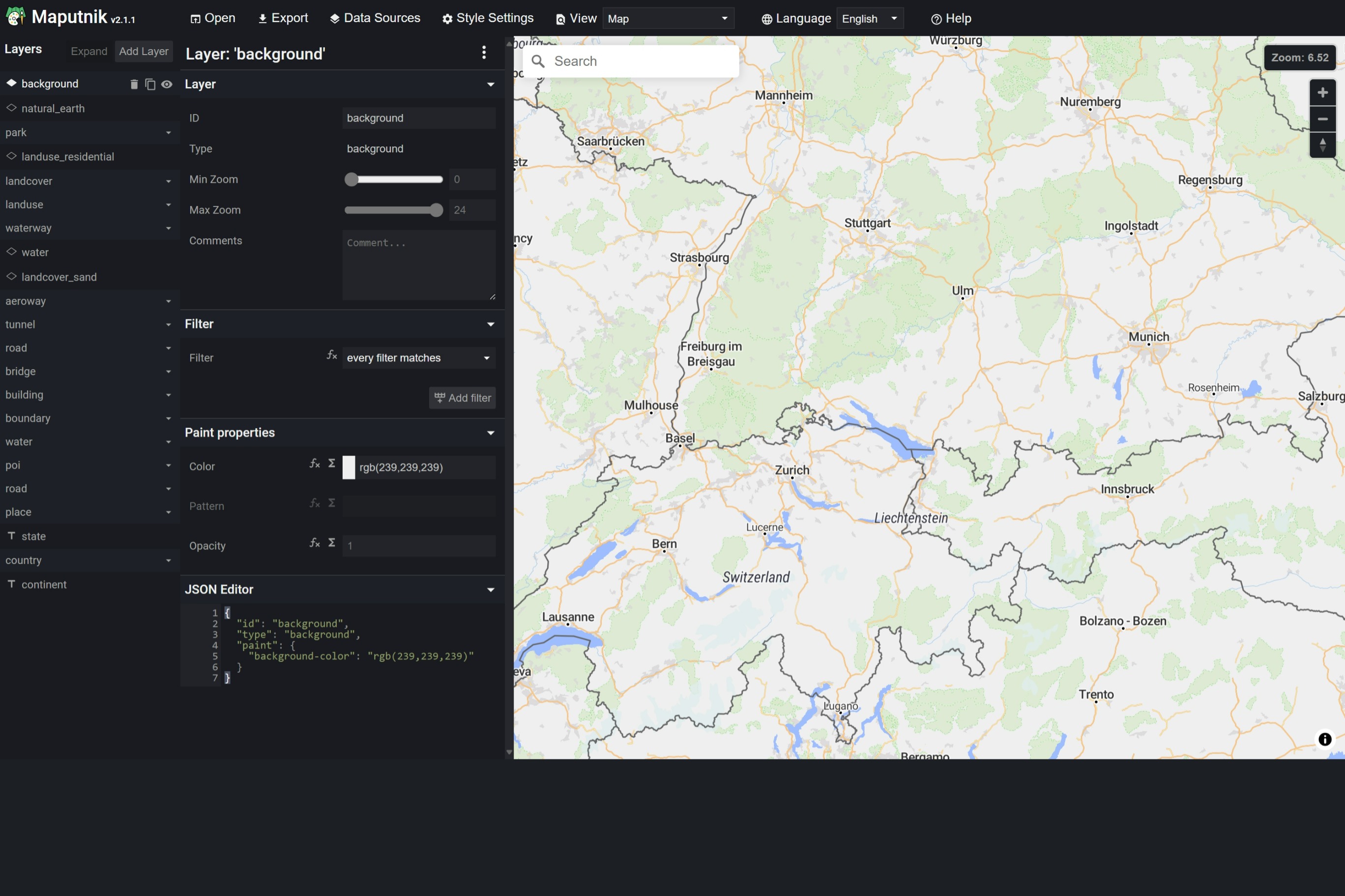
Create a custom style
Map styles are defined in JSON. MapLibre offers a style editor called Maputnik that allows to customize existing styles or create a new style from scratch. Other tile providers like MapBox have own editors you can use.