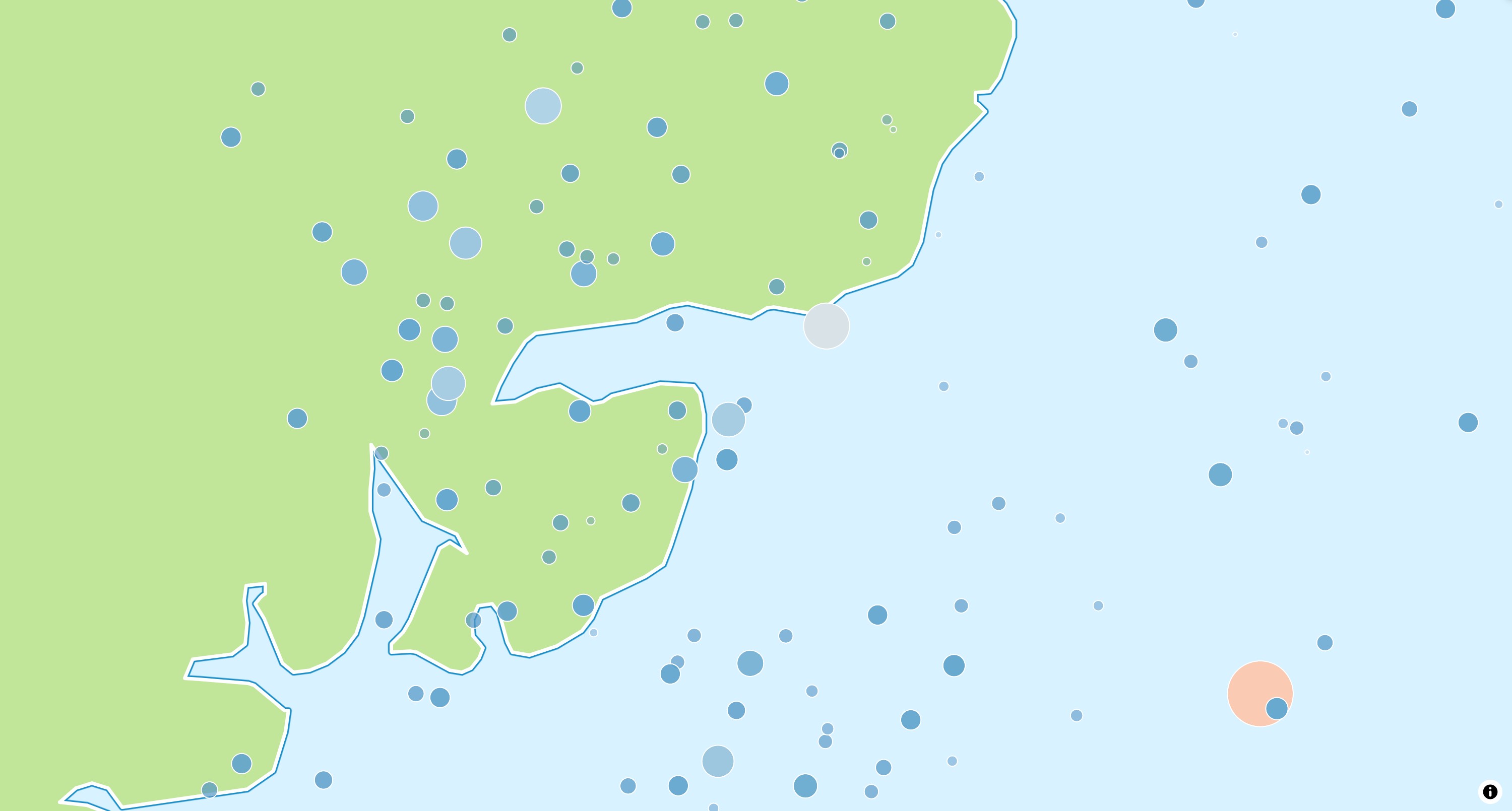
Circle Layer
The CircleLayer is either used by the map style or can be added to the map
programmatically to symbolize data on the map.
Basic Usage
late final MapController _controller;
Widget build(BuildContext context) {
return MapLibreMap(
options: MapOptions(center: Position(9.17, 47.68)),
onMapCreated: (controller) => _controller = controller,
onStyleLoaded: () async {
// add the source
const earthquakes = GeoJsonSource(
id: _sourceId,
data:
'https://maplibre.org/maplibre-gl-js/docs/assets/earthquakes.geojson',
);
await _controller.addSource(earthquakes);
// add the source with a layer on the map
const circleLayer = CircleLayer(id: _layerId, sourceId: _sourceId);
await _controller.addLayer(circleLayer);
}
);
}
Check out the example app for to learn more.
Style & Layout
Use the paint property to change the style and the layout
property to change the behavior on the map.
Read the Paint & Layout chapter to learn more on this topic.